エコモット アドベントカレンダー 11日目です。
こんにちは、開発部鈴木です。
私からは画面表示に関することを書かせていただこうと思います。
「今の計測値をモニタ画面に常時表示させておきたい。」
「複数の計測値を、一画面にまとめて表示してほしい。」
といったご要望をお客様からいただくことがあります。
一画面で表示する、となった時に注意しなきゃいけないのは画面上のパーツ配置。
パソコンで見る場合は、どこか一か所に寄ってしまわないように…とか、常時表示させるなら見た目も良くしたい…とか。
パソコンではなくスマホで見るのだったら、狭い範囲の中いかに見やすく配置できるか…を考える必要があります。
そんなご要望があった時はどのように画面を作っているのか、実際に私が画面をつくった騒音振動計の画面カスタマイズ例をもとに、ご紹介します。
何で画面を表示する?
まずは作る画面をどの媒体で見るのか。今回はざっくりとスマホで見る場合とパソコンで見るの場合の2パターンで表示を考えていきます。
スマホの画面は作成当時、最新だったiPhone6の縦表示(375×667)を想定して作りました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<div id="Wrapper"> <div id="Container"> <div id="InformationArea"> <div id="DataArea"> <div id="DATE"> <div class="panel">yyyy/mm/dd</div> </div> <div id="TIME"> <div class="panel">H:i</div> </div> <div id="PLACE">plase_name</div> </div> <div id="ValueArea" class="clearfix"> <div class="noise"> 騒音 <div class="panel">noise_val</div> dB </div> <div class="vibration"> 振動 <div class="panel">vibration_val</div> dB </div> </div> </div> </div> </div> |
実際に組んだhtmlの一部です。実際はもっと表示用のclassを指定したりとこちゃこちゃしているので、簡略化しています。
パーツを作ったら、cssでざっくりとした配置を決めていきます。
ここで「メディアクエリ」という要素を利用します。メディアクエリを使うことで、同じhtmlでもウィンドウサイズによってcssの読み込み先をかえることができます。
widthが667px(iPhone6の横表示)以上だった場合、パソコン用の表示に切り替えるようにし、先に狭くて配置が難しいスマホ表示から設定していきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
#InformationArea{ width:300px; margin:0 auto; padding:25px; } #DataArea > div{ min-height:30px; margin-bottom:10px; padding-left:30px; word-break:break-all; } #ValueArea{ margin-top:25px; font-size:25px; } #ValueArea .vibration{ margin-top:20px; } /*パソコン用にcssを上書き*/ @media screen and (min-width:667px){ #InformationArea{ width:525px; } #DataArea > div{ min-height:40px; margin-bottom:25px; padding-left:45px; background-size: 30px; } #ValueArea{ font-size:30px; } #ValueArea .vibration { margin-top:0; margin-left:25px; } } |
こちらも一部抜粋。上がスマホ用の設定値、下がパソコン用です。
同じIDに同じプロパティを設定すると、下に書いたものが優先されてしまいますが、メディアクエリのおかげで下はウィンドウサイズが667px以上の時にしか読まれません。
騒音振動計という名の通り、騒音、振動2つの計測結果を画面に表示する必要があるため、スマホ表示では計測値を縦に並べ、パソコンでは横に並べて画面中央に配置することにしました。
“いい感じ”の位置
パソコン表示を画面中央に配置することに決めたものの、左右のセンター配置は
margin:0 autoなり、text-align:center などcssで比較的簡単にできるけど、上下のセンター配置はどうしよう?
position:absoluteにしてmargin:auto?
display:table-cellにしてvartical-align:middle?
縦幅は登録されている表示する文字数などによって変動しがちなので、悩ましいところ。
せっかくなら画面を開いてすぐ目線の先に計測値があるような、”いい感じ”の位置に配置したい…
こんな時はJavascriptに助けてもらいます。
中心に表示したいパーツを決めて、Javascriptで中心に配置するための余白を計算することにしました。
今回は、id=”Container”のDivを中心に配置します。
#Containerの中には計測値、日時と時刻、計測場所をまるっと入れ込んでいるので、外枠の#Containerが中心に配置されれば、中のコンテンツも中心に配置されます。
リサイズされるたびにウィンドウのheight、#Containerのheightを取得し、取得した値で(ウィンドウのheight÷2) – (#Containerのheight÷2) の計算をすると#Containerがセンター配置になる上下の余白の値がでます。
あとは#Containerのmargin-topに計算した値をいれるようにすればOKです。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$(window).resize(function() { var mainWidth = $(window).width();//ウィンドウの横幅 var mainHeight = $(window).height();//ウィンドウの縦幅 var conHeight = $("#Container").height();//オブジェクトの縦幅 var conMargin = (mainHeight/2) - (conHeight/2);//余白の値を計算 if(mainWidth > 667){ $("#Container").css("marginTop",conMargin); } } |
これで、ウィンドウサイズもdivのサイズも柔軟に対応ができるようになりました。
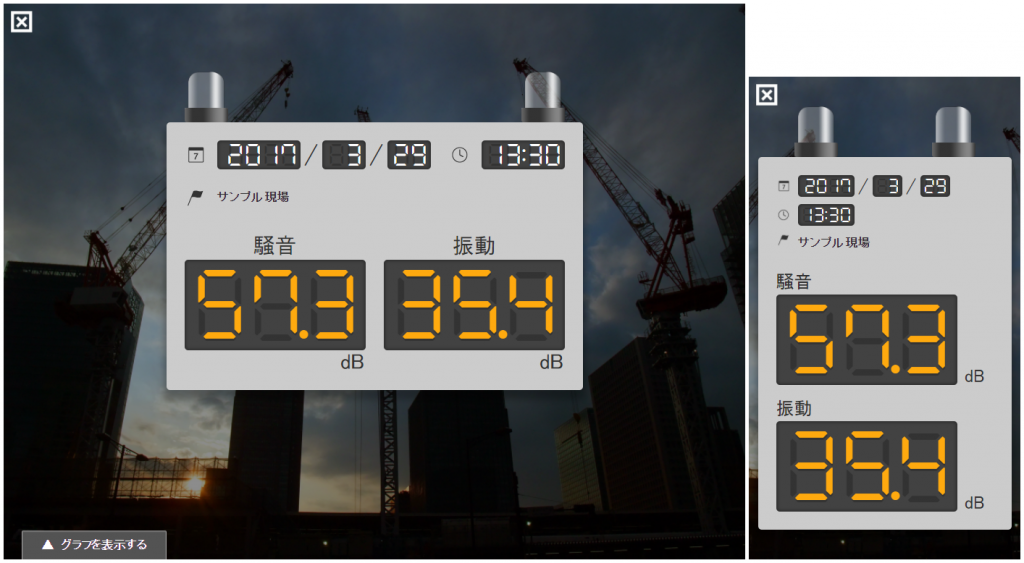
実際の画面
最終的に完成した画面がこちら。いかがでしょうか?

同じhtmlをそれぞれウィンドウサイズ1024×768(パソコン用)、375×667(スマホ用)で表示しています。どちらで見た場合でも、収まりがよくなってるんじゃないかな、と自分では思っています。
つたない文章にお付き合いいただき、ありがとうございました。



