
こんにちわ。開発部の金子です。
あまり便利でもないし効率的でもないのに
ついつい長年のクセでやってしまう事ってありませんか?
私は日常業務でPhotoshopを使っているのですが、作った画像を書き出すときに
ついついAlt+Shift+Ctrl+Sで「Web用に保存」を使ってしまいます。
でもこの「Web用に保存」、CC2015あたりからダイアログの表示に妙に時間がかかるし、
「Web用に保存(従来)」とラベルも変わって「もう使っちゃダメ」感が半端ない。
じゃぁ、どう書き出したらいいんだろう…(従来)ってことは新しい書き出し方があるのか!?
と、ふと思って今更ながらにPhotoshopを色々触ってみたりGoogleで調べてみたりしたところ、
「書き出し形式」や「クイック書き出し」などの新しい機能があるではないですか。
中でも特に「クイック書き出し」は使ってみたらもうたまらなく便利!クイック!
若干「今更感」はありますがPhotoshopに触れている人は使わないと絶対に損だ!ということで、
今回はこの「クイック書き出し」についてご紹介しようと思います。
クイック書き出しの種類
クイック書き出しには、
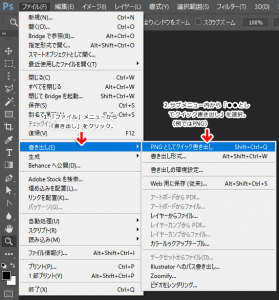
- ファイル > 書き出し > ●●としてクイック書き出し
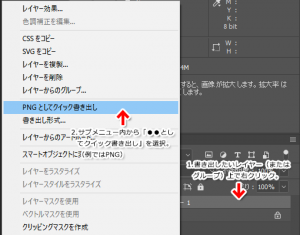
- レイヤー右クリック > ●●としてクイック書き出し
1.はキャンバス全体を指定の形式で書き出すことができます。
2.は選択されているレイヤーを個別に書き出すことができます。
クイック書き出しの特徴
「クイック書き出し」を選択したらすぐに保存ダイアログがでるのでとてもスピーディー。
写真やアイコンやボタンといった感じでJPG出力すべきもの、PNGやGIFで出力すべきものが混在しているデザインとかを書き出しするのであれば「Web用に保存」のように形式が選択できるダイアログが表示されるのも良いのですが、形式も圧縮率を変える必要がなく、複数の画像を切り出すときに毎度毎度ダイアログが出てからの保存は若干のストレスでした。
しかし!「クイック書き出し」はそんな不要なダイアログは出ません!まさにクイック!時短です。
さらに2.のレイヤー部分で書き出す方は信じられないぐらい便利。
書き出したいレイヤーの上で右クリックして、サブメニューの中から「●●としてクイック書き出し」を選ぶとそのレイヤーのみを書き出すことが可能です!
グループを書き出したらそのグループ内に含まれているすべてのレイヤーを書き出せます。
複数のレイヤーを選択して書き出しを行うとレイヤー毎に別ファイルとして書き出されるのでWebデザインなどパーツ毎に出力したい時は非常に便利!
保存サイズも書き出すレイヤーまたはグループの透明部分を除いた最大値なのでとても便利!
書き出し時のファイル名はレイヤー名(またはグループ名)なので、書き出し後の利用するシーンまでを考慮してレイヤー名付けしていけば書き出し後も楽できますね!
しかし200×200ピクセルの透明な画像の真ん中に50×50のアイコンが配置された画像というような画像の書き出しには向いていないので注意です。
クイック書き出しの設定
「●●としてクイック書き出し」の●●部分を変更するには
ファイル > 書き出し > 書き出しの環境設定
から行います。
ファイル形式はもちろんのこと、PNGなら透過有り無しやJPGなら圧縮率なども設定可能です。
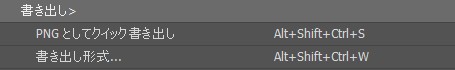
また「クイック書き出し」で設定している形式以外で書き出したいのであればAlt+Shift+Ctrl+Wで「書き出しの形式」がおすすめです。
#毎度書き出しの環境設定の変更は面倒なのでオススメしません。
クイック書き出しのショートカットキー
ただし、残念ながら「クイック書き出し」にはショートカットキーがデフォルトで振られていません。
なのでぜひショートカット設定して使ってみてください。
レイヤークイック書き出しにショートカットを設定するのがオススメです。
レイヤー(グループ)クリックして選択→ショートカット→保存ダイアログっていう流れが
まさにクイックで最高にお気に入りです。
自分は左利きでマウスは左手で使っているので右手で操作できるショートカット(Ctrl+.)で設定してます。さらに「もうWeb用に保存は使わない!」と心に決め、Alt+Shift+Ctrl+Sをクイック書き出しに割り当てました笑

クイック書き出しは思った以上にクイックだった。
「クイック書き出し」を使い始めてみて思ったのは本当に書き出しまでのステップが少なく、作業工数を短縮できたという実感がありました。
レイヤー名でファイル名をしっかり決めておけば保存ダイアログが表示された時にキーボードを叩く必要はないですし。
書き出しされるファイル容量も「Web用に保存」より小さい場合が多かったです。(何故か大きい場合もありましたが。。)
上でも書きましたがWebサイトデザインをPhotoshopでして、部品を部品のサイズで複数出力するといった作業に対しては本当に便利すぎて泣けてくるレベルでした。
この機能、CC2015で実装された機能なのでぜんっぜん新機能でもなんでもないんですよね。
ただ「慣れた操作が一番効率的なやり方ではない」という事を痛感して、自戒を込めてのエントリでした。
良きPhotoshopライフを!