皆さん、こんにちは。クラウドソリューション開発部に所属している寺谷です。
私たちのグループではスマホアプリの開発を担当しており、React NativeというJavaScriptのフレームワークを使用しています。React Nativeはクロスプラットフォーム(Android,iOS)で動作するため、効率的な開発ができます→iOS.Androidの両方を開発しなくても良いため、単純に工数が少なくなります( ^^)!
スマホアプリ開発のプロジェクトでは、多くの場合、外部のライブラリを利用することが一般的です。しかし、既存のライブラリがそのままではプロジェクトのニーズに合わないこともあります。そのため、ライブラリを修正・カスタマイズすることが必要になる場面、または要求に合ったライブラリを探しにネットの海に旅立つことも少なくありません(*´з`)。
今回は、私がReact Nativeを使った開発で経験したライブラリの修正について、具体的な方法や注意点を紹介します。これからReact Nativeを始める方や、ライブラリのカスタマイズに挑戦したい方にとって役立つ情報をお届けしますので、ぜひ最後までご覧ください!
ライブラリ修正の必要性
開発する際にライブラリを用いることで、開発に必要な工数を削減することができます。
しかし、多くのプロジェクトでは、独自のデザインで開発されていると思います( *´艸`)。→企業やアプリの指向に合ったカラーや形など
上記を踏まえると、既存のライブラリが独自のデザインに合わない場合があります。
このような場合、ライブラリを修正してスタイルやレイアウトをカスタマイズする必要がでてきます。
また、外部ライブラリを利用するにあたり、ライブラリの機能がプロジェクトのニーズを満たしていないこともよくあります。。。
そういったときにライブラリにある特定の部分に機能の変更を加えたり、追加をすることで要求を満たすライブラリに変化させることができます(・ω・)b。
他には、ライブラリの既存のバグ修正等があります。git上で報告されているバグが修正されるのを待っていると納期に間に合わせることは難しいと思います(;´・ω・)。
そこで、ライブラリが修正されるのを待つのではなく、不具合が生じないように打開策を考え、ライブラリに反映することで難を逃れることができます!
以上がライブラリ修正におけるメリットだと考えていますが、勿論デメリットもあるんですね。。。
1つ目はなんといってもメンテナンスの手間です。AndroidやiOSのバージョンが上がるとそれに対応するようにライブラリも更新されます。ライブラリが更新されると、既存のバグが修正された場合にはこれまでの変更を破棄するようにしなければなりません。また、ライブラリの修正をデザイン変更に重きを置いた場合、コンフリクトが発生する可能性もあります。
そういった場合には、再度修正をしなければならないのが圧倒的手間ですね。。。
次に考えられるのが、チーム間の情報共有の問題です。修正内容をメンバー全員が把握していないと思わぬバグを生んでしまうと考えられます・・・。共有不足でアプリをリリースしてから大きいバグが発見されるって考えると恐怖しかありません(‘Д’)。そのため、ドキュメントやコミュニケーションを徹底させる必要があると思います。
修正の準備
いよいよライブラリ修正の準備段階に入ります。
一般的にライブラリの修正をするといった場合には、対象のライブラリからフォークして修正するといった形があると思います。私もこの方法しかないと考えていました。。。
しかし、patch-packageというライブラリを利用すれば、直接変更をさせることができるため効率良く変更を加えることができます(‘ω’)!
まずはライブラリのインストール方法について
|
1 2 3 |
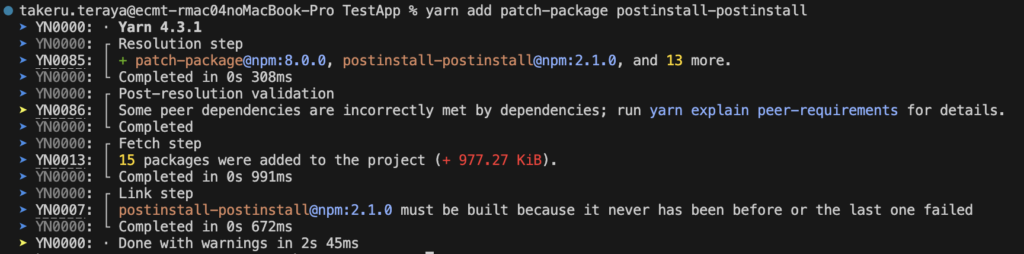
npm install patch-package postinstall-postinstall 又は yarn add patch-package postinstall-postinstall |
実行すると下記のようなログが出力されます。

はい、準備完了です!!準備としてやることはライブラリのインストールをするだけです。
ライブラリの修正
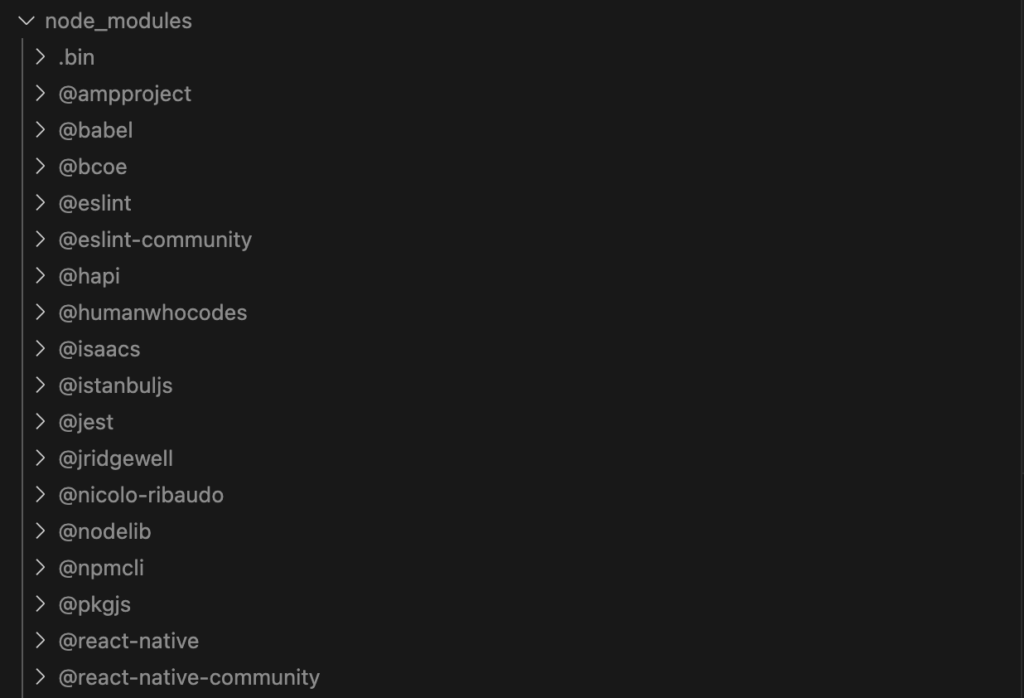
React NativeではNode.jsを利用しているため、ライブラリは プロジェクト名/node_modulesというパスに追加されていきます。

node_modulesより変更したいライブラリを見つけて、中身のコードを書き換えていこう!
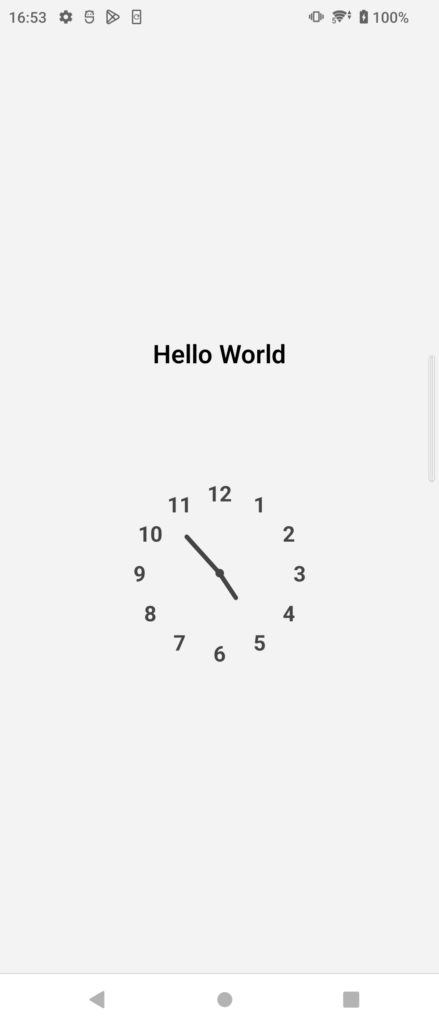
今回は、このスマホアプリの時計(react-native-clock-analog)の表記をローマ数字に変えたいというニーズがあった場合のライブラリ修正をやっていきます。→ そんなことある(-_-)?

上記の図より、時計の時間を表す表記は数字になっていますね。
さてさて、node_modulesよりライブラリを探して、ローマ数字に修正していきましょう。

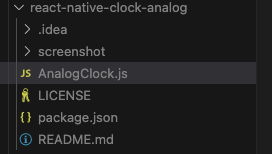
見つけました。時計のライブラリを提供する「 react-native-clock-analog 」君です。
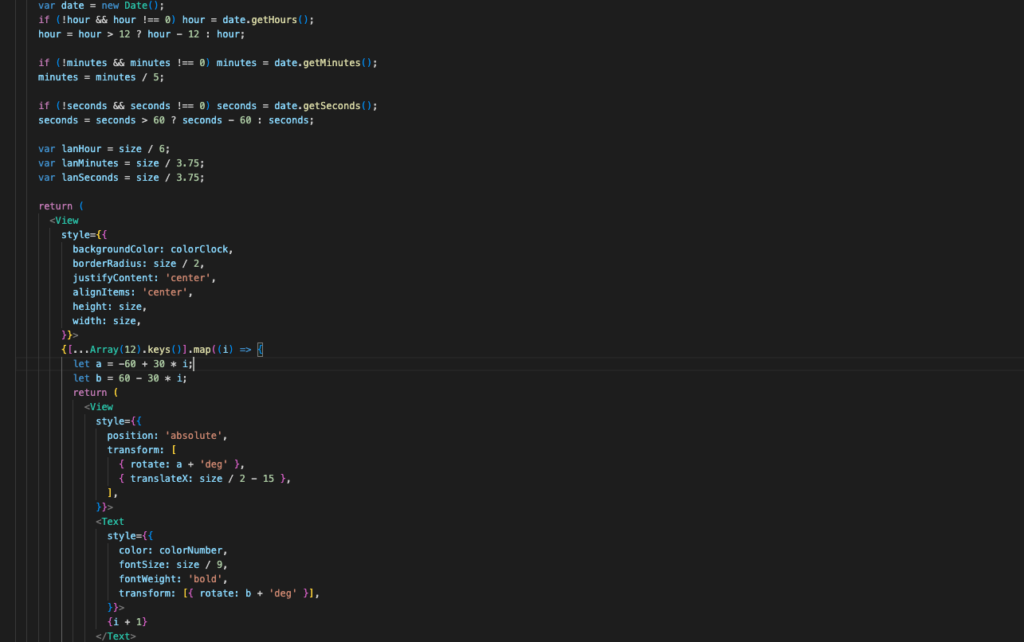
このAnalogClock.jsがあやしいですね。中身を見ていきましょう(*‘ω‘ *)。

このあたりの処理が時計の数字部分を担っているんじゃないですかねー(´・ω・)?
なぜならArray[12]って書いてあるから! → 安直!
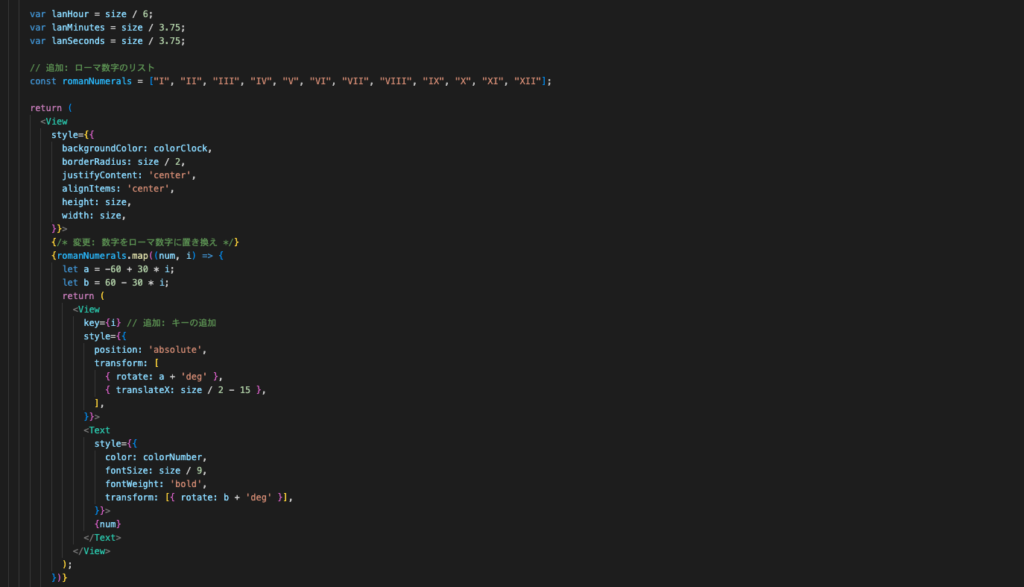
書き換えていきます。

無事に書き換えることができました!
本当に書き換わっているか確認するためにデバックしてみます。。。

なんということでしょう!数字からローマ数字に切り替わっているではありませんか!
しかしgitなどで誰かがライブラリを追加した場合、yarn installやnpm install などでプロジェクトの依存関係をインストールしなければなりません。
依存関係をインストールすると先ほど直接ライブラリに書いた変更も消えてしまいます。。。(;´Д`)。
そこで登場するのが先ほどインストールしたpatch-packageです。
下記のコードを実行しましょう!
|
1 2 3 |
npx patch-package <ライブラリ名> 又は yarn patch-package <ライブラリ名> |
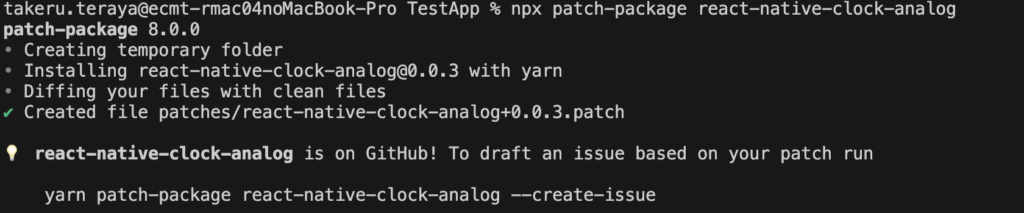
実行実行!

このログが出力されたら成功です!
成功するとプロジェクト直下にpatchesというフォルダが生成されます。

なんとこれだけで完了です!
これで他の誰かがgitからプロジェクトをクローンしたとしても同じ修正内容が適用されます!
まとめ
ライブラリの修正は、プロジェクトのニーズに応じて柔軟に対応するために不可欠な作業です。しかし、メンテナンスの手間やチーム間の情報共有の問題など、デメリットも考慮する必要があります。今回紹介したpatch-packageを活用して、効率的にライブラリを修正し、プロジェクトの成功に貢献していきましょう(*‘ω‘ *)!!
最後までお読みいただき、ありがとうございました。これからもReact Nativeの開発に役立つ情報をお届けしていきますので、どうぞよろしくお願いいたします。
この記事では、React Nativeについてご紹介しました。エコモットでは、一緒にモノづくりをしていく仲間を募集中です!弊社に少しでも興味がある方、ぜひ下記の採用ページをご覧ください!




