はじめに
こんにちは。
クラウドソリューション開発部に所属している、入社3年目の寺谷です。
今回は、社外イベントで使用されるタブレットアプリの開発にあたり、視認性が高く、直感的に操作できるUIアニメーションを実現するために、React Nativeのアニメーションライブラリである 「react-native-animatable」 を採用しました。
この記事では、「react-native-animatable」を使って手軽に導入できるアニメーションの実装方法をわかりやすくご紹介します。
React Native初学者の方や、アプリにちょっとした動きを加えて体験を豊かにしたい方に向けた内容となっていますので、ぜひ最後までお付き合いください!
アプリにおけるアニメーションの役割とは?
モバイルアプリ開発において、アニメーションは単なる視覚的な装飾ではなく、ユーザー体験を構成する重要な要素です。特にReact Nativeを使ったアプリ開発においては、react-native-animatableのようなライブラリを活用することで、アニメーションの実装が効率的かつ柔軟になります。
ここでは、以下のようなメリットを紹介いたします。
1. ユーザーとの“対話”を滑らかにする
アプリは基本的にユーザーとのインタラクションの連続です。アニメーションはそのインタラクションを視覚的に補完し、ユーザーの操作に対する応答性やシステムの状態変化を自然に伝える役割があります。
たとえば以下のようなシーンが挙げられます。
・ボタンをタップしたときに少し縮む → 操作の手応えを与える
・ローディング中のスピナー表示 → 処理中であることを明確に示す
・新しい要素がフェードイン → 画面変化への認知負荷を軽減
2. 情報構造の把握を助ける
アニメーションは要素間の関係性やレイアウトの変化を、ユーザーに明確に伝えることができます。
・サイドメニューがスライドイン →「別の領域から来た」という空間的な認識を与える
・ページ遷移時のフェードアウト&イン →「前後関係」が自然に伝わる
上記より、ユーザーは迷わずアプリ内を移動することができ、結果的に画面遷移時のストレスが軽減されます。
3. アプリのブランドや世界観を演出する
アニメーションは単に「わかりやすさ」や「使いやすさ」だけでなく、アプリの個性や世界観を演出する表現手段になると考えています。
・教育アプリ → 柔らかい動きで親しみやすさが出る
・フィットネスアプリ → 力強いバウンドで活力を
こうした演出はブランディングの一環としても機能し、ユーザーの記憶に残るアプリ体験へとつながると考えています。
react-native-animatable でアニメーション実装はここまで簡単に!
React Nativeでは、Animated APIやReanimatedライブラリなど、柔軟かつ高機能なアニメーションツールが多数存在します。しかし、ちょっとしたアニメーションをサクッと実装したいだけなのに、コードが長く複雑になってしまう・・・そんな経験ありませんか?
そんなときに強い味方になるのが、react-native-animatable です。
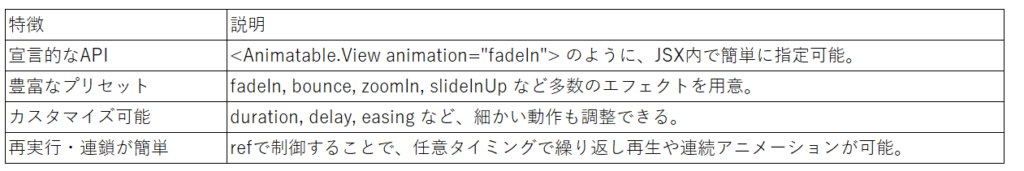
react-native-animatableの特徴については下記表にまとめました。

1. インストール方法
|
1 2 3 |
npm install react-native-animatable # または yarn add react-native-animatable |
2. 基本的な使い方(フェードイン)
|
1 2 3 4 5 6 7 8 9 |
import * as Animatable from 'react-native-animatable'; import {View} from 'react-native'; export default function MyComponent() { return ( <Animatable.View animation="fadeIn" duration={4000}> <Text style={{fontSize:40, fontWeight: 'bold'}}>こんにちは!</Text> </Animatable.View> ); } |
・animation=”fadeIn”:表示時にフェードイン
・duration={4000}:4000ミリ秒でアニメーション完了
これだけで、複雑なAnimated.timingなどを使わずに滑らかなアニメーションが実現できます。
3. アニメーションを再生・停止・繰り返す
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import { View, Text, Button } from 'react-native'; import * as Animatable from 'react-native-animatable'; import React, { useRef } from 'react'; export default function MyComponent() { const myRef = useRef(null); return ( <View> <Animatable.View ref={myRef}> <Text style={{ fontSize: 40, fontWeight: 'bold' }}>タップでアニメーション!</Text> </Animatable.View> <Button title="再生" onPress={() => myRef.current?.bounce()} /> </View> ); } |
・ref.current.bounce() のようにメソッドで呼び出し可能
・任意のタイミングで再生、停止、連鎖も自由自在
4. カスタマイズ例
|
1 2 3 4 5 6 7 8 9 |
<Animatable.Text animation="slideInDown" easing="ease-out" delay={300} duration={1000} iterationCount="infinite" > <Text style={{fontSize:40, fontWeight: 'bold'}} >スライドで繰り返し表示</Text> </Animatable.Text> |
・delay:遅延開始
・iterationCount=”infinite”:無限ループ
・easing:加速/減速パターンも設定可能
まとめ
アニメーションを試すには最高のライブラリ。react-native-animatable は、ゼロから複雑なコードを書かなくても、感覚的にすぐ使えるのが魅力です。
・プロトタイピングに
・短期間で開催されるイベントアプリに
・学習目的やチームメンバーへの共有コードに
本格的なパフォーマンスチューニングや複雑な挙動が必要な場合は react-native-reanimated などを検討するべきですが、「とにかく動かしてみたい!」ときにはまずこのライブラリが良いと思います。
エコモットでは、アニメーションのように“わくわくするモノづくり”に共感してくれる仲間を募集中です!弊社に少しでも興味がある方、ぜひ下記の採用ページをご覧ください!



