こんにちは!デバイスソフトウエア開発部の山内です。
最近、iPad向けのアプリ開発に携わっているのですが、実は少し前までSwift・SwiftUIを全く書いたことがありませんでした。
そうなると大変なのは、学習と実務レベルでのコーディングを両立させること。どうしよう!Appleのチュートリアルやって、参考書買って……
…あ、生成AIという手がありました。
現在エコモットでは、Microsoft CopilotとGeminiを利用することができます。今回はGeminiに焦点を当てて、
- Geminiでできること
- 初学者がGeminiを使う際の注意点
を見ていきながら、Geminiを業務にどう役立てていくべきか考えてみようと思います。
3行で要約
- 概要: Geminiは、画面イメージと必要な情報を送ればかなり再現度の高いコードを書いてくれる
- Geminiのコードについて: 初学者用にカスタマイズしたチャットボットは分かりやすいが少し冗長なコードを書く
- 良い使い方とは?: 「何でも答えてくれるメンター」的な位置づけで情報源に注意しながら質問しまくるのが良さそう
Geminiで何ができるの?
Geminiとは、Google AIによって開発されたLLM(大規模言語モデル)の総称です。
設計当初からマルチモーダルに対応している点が特徴で、テキスト、コード、画像、音声、動画といった多様な形式の情報を読み込み推論することが可能です。
試してみる
さて、何かプロンプトを送ってみましょう。今回はあえて物凄く解像度の低い質問を投げてみます。
送ったプロンプト:
SwiftUIで画面が作りたいです。
めちゃくちゃざっくりですね。こんな質問にどう答えてくれるのでしょうか。
Gemini 2.0 Flash の回答:
それは素晴らしいですね!SwiftUIは宣言的な構文で、より直感的で簡潔にUIを構築できます。どのような画面を作りたいか、もう少し詳しく教えていただけますか?
例えば、以下のような情報があると、より具体的なアドバイスができます。
- どのような種類の画面ですか? (例: リスト表示、フォーム、設定画面、シンプルな情報表示など)
- 画面にどのような要素を配置したいですか? (例: テキスト、ボタン、画像、リスト、入力フィールドなど)
- 何か特定の機能を持たせたいですか? (例: ボタンを押したら別の画面に遷移する、データを表示する、ユーザーの入力を受け付けるなど)
- SwiftUIの開発経験はありますか? (初心者の方であれば、基本的なことから説明します)
もし具体的なアイデアがまだなくても大丈夫です。「簡単なボタンとテキストを表示する画面を作ってみたい」のような、ざっくりとしたイメージでも構いません。
あなたの作りたい画面について教えていただければ、具体的なコード例や手順を一緒に考えていきましょう!
具体的な仕様やユーザーの背景情報を確認してきました。
ちなみに、別のモデルに同じプロンプトを送っても大筋は同じ答えが返ってきます。
より深く推論してくれる2.5 Flash, 2.5 Proなどは、サンプルコードや環境構築などの補足情報も付けてくれます。
Deep Reserchに至っては「SwiftUI学習計画」という名の4万字近くに及ぶレポートを作ってくれました。
プロンプトを工夫してみる
一般に、生成AIに期待通りの答えを出してもらうには、
- 目的(やってほしいこと)を明確に伝える
- 背景情報やコンテキストを共有する
- 回答に必要となるデータを提供する
- 出力形式を指定する
といった点が重要だと言われています。
よく、「あなたは○○の専門家です」と役割を定義したり、「○○について小学生にもわかるように教えてください」と具体的な知識レベルを提示したりする方法が知られていますね。
Geminiには「Gem」という便利機能があって、こうしたチャットの初期で提示するであろう役割定義や知識レベルの指定をあらかじめ書いておき、カスタマイズされたチャットボットにしてプロンプトを送ることができます。
今回のように実務でコーディングを手伝ってもらいたい場合は、Google側で用意してある「コーディング パートナー」というGemのコピーを作成し、追加の条件やプロジェクトの情報、ドメイン知識などを書いてあげると良いでしょう。

では、このカスタマイズしたGemを使って、具体的な使い方を探っていきましょう。
検証
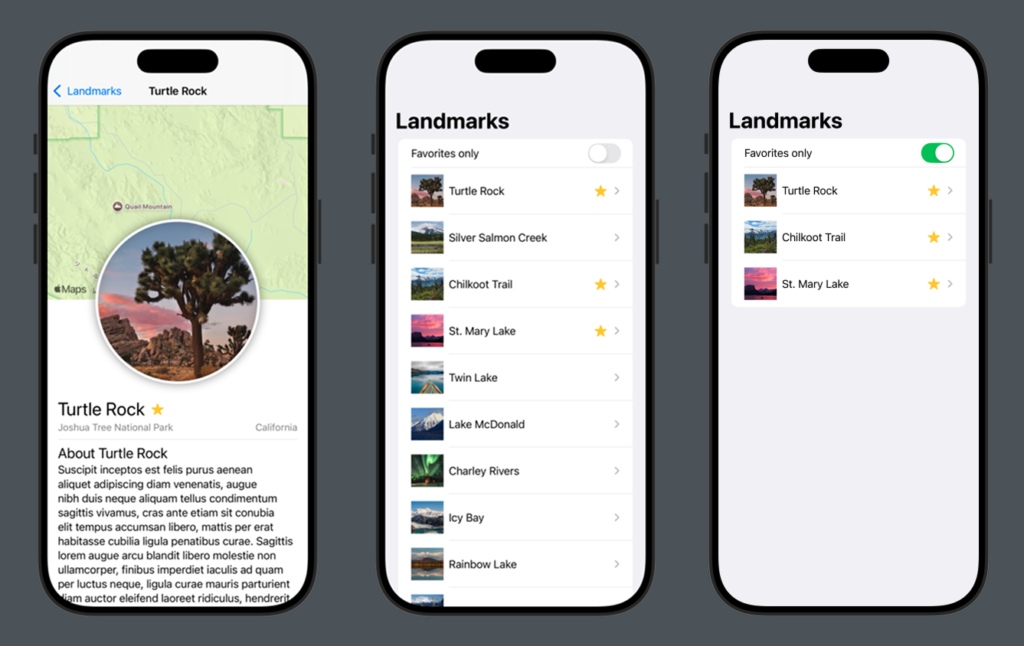
今回は、Apple公式「SwiftUI Tutorials」の「Landmarks」というアプリを題材にしてみます。(範囲は「SwiftUI essentials」の節までとします。)
- アメリカ合衆国内のランドマークを一覧表示する
- 任意のリスト行をタップするとランドマークの説明と地図を表示する
- ユーザーは任意のランドマークをお気に入りに登録、解除できる
というアプリです。

中身となるソースコードは一切渡さず、アプリの概要、画面イメージ、データを渡してGeminiがどんな返答をしてくるか見てみましょう。
画面イメージをGeminiに渡してアプリを実装してもらう
以下のようなプロンプトで会話を始めます。
【プロンプト】
「Landmarks」という、各地のランドマークを閲覧できるアプリを作成したいです。
1枚目のスクリーンショットは詳細表示時のイメージです。各ランドマークに対し、ユーザーはお気に入りに指定するかどうかを選択できます。
2枚目のスクリーンショットは一覧表示時のイメージです。
3枚目のスクリーンショットは、Favoritesのみを表示した時の一覧表示イメージです。※スクリーンショットを3枚添付
【回答】
はい、承知いたしました。「Landmarks」アプリの作成ですね!スクリーンショットを拝見しました。ランドマークの一覧表示、お気に入り機能付きの詳細表示、そしてお気に入りのみ表示する機能があるアプリですね。
SwiftUIを使って、このようなアプリを作成するお手伝いをさせていただきます。まずは、アプリのデータ構造から考えていきましょう。どのような情報(ランドマーク名、場所、説明、お気に入りかどうかなど)を管理する必要がありますか?その情報をもとに、Swiftの構造体(Struct)を定義するところから始めたいと思います。
それとも、まずは一覧表示の画面から作成を進めていきますか?
ご希望をお聞かせください。
スクリーンショットを分析してくれていますね。補足情報を渡しましょう。
【プロンプト】
ランドマークのデータ構造は、
– id
– ランドマーク名
– ランドマークが位置する公園名
・・・(筆者略)・・・
とします。
データは添付したlandmarkData.jsonからロードする想定です。
まずは構造体を定義するところから進めたいです。※データソースとしてlandmarkData.jsonを添付
【回答】
はい、データ構造の詳細と landmarkData.json ファイルの提供ありがとうございます。この情報に基づいて、ランドマークのデータ構造を定義するSwiftの構造体を作成しましょう。
JSONデータを扱うためには、Swiftの Decodable プロトコルに準拠させる必要があります。また、リスト表示などで各要素を一意に識別できるように、Identifiable プロトコルにも準拠させると便利です。
JSONデータには座標情報も含まれていますね。これは地図を表示する際に必要になります。座標は緯度と経度からなる構造体として定義するのが良さそうです。
以下の手順で進めましょう。1. ランドマークのデータ構造を定義するSwiftファイルを作成する
Xcodeのプロジェクトナビゲータで、新しいSwiftファイルを作成します。ファイル名は Landmark.swift とするのが一般的です。2. Landmark 構造体を定義する
作成した Landmark.swift ファイルに、以下のコードを記述します。
コードの説明:
- import Foundation, import SwiftUI, import CoreLocation: 必要なフレームワークをインポートしています。CoreLocation は地図表示のために座標情報を扱うのに使います。
- struct Landmark: Hashable, Codable, Identifiable:
- Hashable: セットや辞書のキーとして使用できるようにします。
- Codable: Decodable と Encodable を組み合わせたもので、JSONデータとのエンコード・デコードを可能にします。
- ・・・(筆者略)・・・
これで、ランドマークのデータ構造を定義する Landmark 構造体ができました。
次に、この構造体を使って landmarkData.json ファイルからデータを読み込む処理を実装していきましょう。よろしいでしょうか?
いくつかのステップに分けてコードを提示してくれるようです。
また、初学者向けにカスタマイズされたGemなので、コード内のコメントや説明セクションがかなり充実していますね。
この後、私は特に質問せず「OKです!」とだけ返すようにし、最終的にどこまで出来るか見てみることにしました。
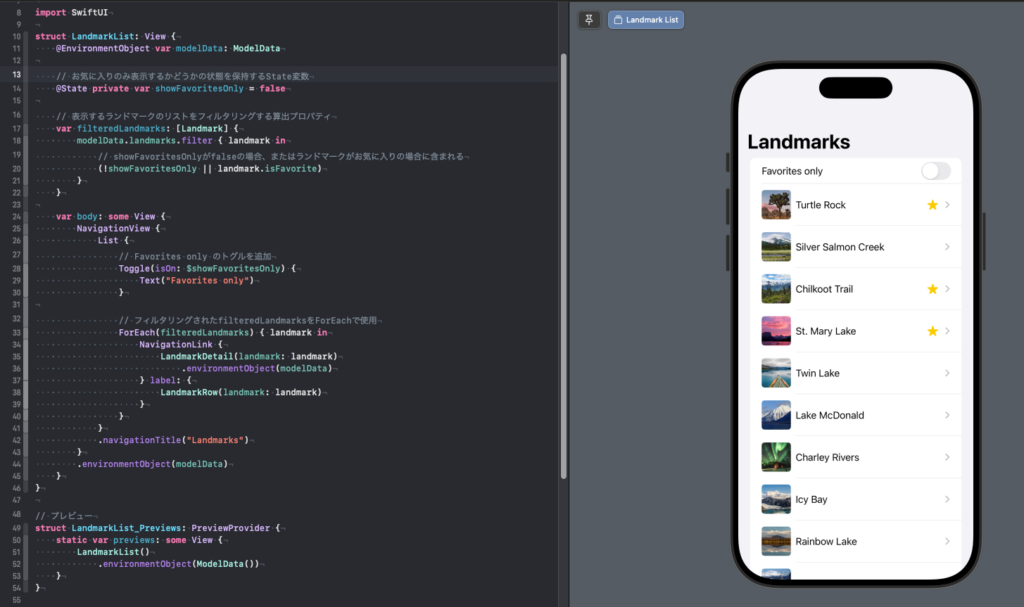
最終的に出来上がったのがこちらです。

最終的に出来たアプリとソースコード
画面イメージと全くと言っていいほど同じアプリが出来上がりました。
詳細画面、お気に入り機能も期待通りの挙動です。Geminiすごい。
Geminiの回答の特徴
では、このアプリ実装のチャットを通して、Geminiの回答の特徴を振り返ってみます。
十分な情報さえあれば基本的に自走できる
私は最初に指示・アプリの概要・画面イメージ・データソースなどを渡しましたが、あとはほとんどGemini単体でコードを書いてくれました。
つまり、「SwiftUIを使って、このようなアプリを作成するお手伝いをさせていただきます。」とは言いつつも、実際にはGeminiがほぼ全部手伝えてしまうわけです。
「これ、私いらないじゃん」と思った時の虚しさたるや。
また、もし不足している情報がある場合は、推測でカバーする時もありますが、大抵は助言や質問の形で補足情報を要求してくれます。
でもたまに間違える
ただし、実はアプリ完成まで2件ほどコンパイルエラーが発生していました。AIも人間同様、常に完璧なコードを書くわけではありません。
このあたりは自力で直す必要が出てきますが、エラーメッセージと発生箇所もGeminiに投げてしまえば大抵解決できる場合が多いです。
初学者向けのコードは冗長な傾向
「初学者でもわかるように易しく」というふうに解説のレベルを下げるプロンプトが書いてあると、Geminiはほとんどの処理に詳しいコメントを書いてくれます。
コードの中身を理解する目的には合致していますが、仮にこのコードをそのまま開発中の製品にコピペしてしまうと、多くの人が「冗長なコメントが付いている」と思うことでしょう。
また、先ほどLandmark構造体を定義していた回答では、FoundationフレームワークとSwiftUIフレームワークをどちらもインポートしていたのですが、本来はSwiftUIのインポートのみで十分です。
そういった点では、削れる箇所がそれなりにあるようです。
どう使えば良いか
では、これまでの考察を踏まえて、Geminiをどう使えば効果的なのか、まとめていくことにしましょう。
裏取りをする
インターネット上には信頼できる情報とそうでない情報があります。AIの生成する回答は尚のこと、人間が確かめなければいけません。
なぜなら、一般にLLMは言葉の意味を人間同様に「理解」しているのではなく、トークンを数値化し、次に来る単語を確率によって推測しているに過ぎないためです。(とはいえ、それでもAIがまるで意味を理解しているように返答するというのは驚くべきことですね。)
特に初学者にとっては、AIの出すコードをレビューできるだけの知識がまだ無いわけですから、出典を確認しないのは極めて危険です。
Geminiの場合は、Gems作成時のプロンプトに「出典を明示する」という指示を書いておくのが便利です。
最終的には公式ドキュメントの情報に当たりながらコードを理解・検証できるのが理想的かなと思います。
質問攻めにする
大抵、AIの回答は情報量が多いです。
「○○が△△で××だから…」と丁寧に説明してきますから、初学者にとっては分からない単語や概念がどんどん出てくるはずです。
回答の中で分からなかった箇所をスルーせず聞き返すことで、学習とコーディングを同時に行うことができますし、Geminiも質問に応じてコードを改良してくれます。
逆に質問をしないと、Geminiが独走して気づいた頃には「なんか分からんけど動く」コードが出来てしまう可能性もあります。
また、先ほどの「裏取りをする」点も合わせると、間接的にですが公式ドキュメントを徐々に読み解いていけることになりますね。
まとめ
つまり、Geminiは「先生ではないが何でも答えてくれるメンター」のような位置づけで、情報の正確性はこちら側で担保する必要があるけれども、それさえ出来ていればかなり強力な学習・コーディングツールとして使える…ということが言えそうです。
Gemini、試す価値アリです。
ここまでお読みくださりありがとうございます。
エコモットでは一緒にモノづくりをしていく仲間を随時募集しています。弊社に少しでも興味がある方はぜひ下記の採用ページをご覧ください!



