1年ほど前、ソニー Neural Network Console と エクセルで始める ニューラルネットワークを投稿しました。
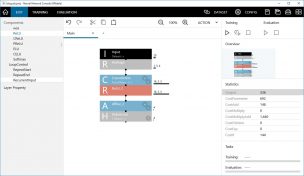
Neural Network Console(以下、NNC)は、プログラムを組まずとも、ニューラルネットワークの設計・学習・検証・推論できるようになっています。インストールも展開するだけなので、Windowsでニューラルネットワークを始めようと思っている方には、おすすめのソフトウェアです。いろいろ使っていくと、学習結果を使て推論だけのシステムを作りたくなることでしょう。折角、学習したネットワークをクラウドやエッジで使わないのはもったいないと考えている方も多いと思います。
今回は、NNCで学習したネットワークを用いて、同じくソニーが公開しているNeural Network libraries(通称、nnabla。以下、nnabla)を使うことで、驚くほど簡単に推論システムを作る方法をご紹介します。
続きを読む