こんにちは!クラウドソリューション開発部の今野です。
VSCodeでCopilotを使う話、よく出てくると思います。
痒いところに手が届く。Copilotはもはや自分の手足となっている方も多いのではないでしょうか。
「これをXcodeでも使えたら…」
そんなもやもやを晴らし、そしてXcodeでより効率的な開発を行えるツールがあったのです。
その名も「Copilot for Xcode」です。
最近、私自身Copilot for Xcodeを使う機会があったため、紹介させていただきます。
まずはCopilot For Xcodeをインストール
XcodeでCopilotを使うために、「Copilot For Xcode」というツールを使っていきます。
まずはターミナルを開きます。
そこで、以下のコマンドを実行します。
|
1 |
brew install —cask copilot-for-xcode |
(先にNode.jsを入れておく必要あり)
ここはコマンドを叩くだけなので容易かと思います。
Copilot For Xcodeの設定
ここで、アプリケーションを開いて、その中に「Copilot For Xcode」があることを確認します。(タコの足がXcodeのアイコンに巻きついてる?アイコンです)

アプリケーションを開いて、GitHub Copilotのアカウント設定を行います。
→AccountsからGitHub Copilotボタンをクリック。
Sign Inボタンをクリックして、GitHub Copilotの認証を済ませます。
プライバシーとセキュリティで有効化する
OS設定の「プライバシーとセキュリティ」から、以下の4つの許可を入れます。
- 機能拡張の有効化
- 入力監視の許可
- コンピューター制御の許可
- System Eventsの許可(こちらは再度Xcode起動時にダイアログが表示されるため許可します)
そして、Xcodeを再起動すると完了です。
Copilot For Xcodeを使ってみた所感
かなり使いやすいですね。
普段からXcodeをガシガシ使う人にとってはマストアイテムとなりそうな気もします。
しかし、VSCodeではうっすらとコードが記載されるのに対して、Xcodeではコード付近にポップアップのような感じで表示されるため、個人的にはVSCodeの方がまだまだ使いやすいかなーと思いました。
需要はあるので、これからどんどん使いやすくなっていくはず。
明らかに開発効率は上がるので、本当におすすめです。
ちなみに動作としては以下の流れです。
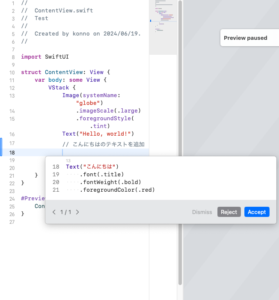
- //+コメントで実装候補を表示してくれる。

- Acceptをクリックし、改行するとコードの候補が表示される。

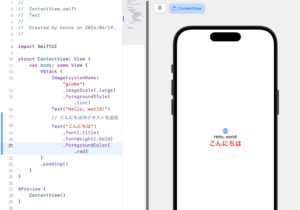
- Acceptをクリックすると、コードが反映され、期待されたViewが確認できる。

どこまでコードを補完してくれるか試してみた
まだまだここで終わらないッ!
ということで、どこまでコードを保管してくれるか試してみました。

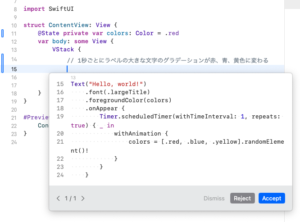
// 1秒ごとにラベルの大きな文字のグラデーションが赤、青、黄色に変わる
っと入力。
コード候補が出てきました。
これをAcceptします。

プレビューを見ると、赤色の「Hello,world!」が表示されてますね。
一応ビルドしてシミュレーターで確認してみます。

青の「Hello,world!」

黄の「Hello,world!」

赤の「Hello,world!」
が1秒ごとに切り替わっています。
コード補完をしてもらう際には、1秒ごとに~など細かな指示をすると、確実な補完をしてくれる可能性が高いです。
まだまだ発展中のツールなのですが、利用者も増えていることから成長が期待されます。
これからが非常に楽しみですね~。
エコモットでは、モノづくりをしていただける方を募集しています。
弊社ではIoTに関連した、様々な案件にチャレンジすることができます。
ぜひ一緒にこれからの未来を作っていきませんか?
最後まで見ていただきありがとうございました!






