こんにちは!
冷たい麺が美味しい季節になりましたね。
今日はそうめん、明日はうどん、明後日は…そうめん!
クラウドソリューション開発部の今野です!
「うわー…。」
ガタンゴトン。
ゴソゴソ。
電車の中。家の鍵が見つからない。
どこを探しても見つからない。
困った。
こんな時に予めセンサーをつけておいて、どこに落ちたかわかるようにできたら便利ですよね。
「iBeacon」というデバイスを使うことでそれが可能になるんです。
Tech blog
こんにちは!
冷たい麺が美味しい季節になりましたね。
今日はそうめん、明日はうどん、明後日は…そうめん!
クラウドソリューション開発部の今野です!
「うわー…。」
ガタンゴトン。
ゴソゴソ。
電車の中。家の鍵が見つからない。
どこを探しても見つからない。
困った。
こんな時に予めセンサーをつけておいて、どこに落ちたかわかるようにできたら便利ですよね。
「iBeacon」というデバイスを使うことでそれが可能になるんです。
Tech blog
こんにちは。
クラウドソリューション開発部に所属している、入社3年目の寺谷です。
今回は、社外イベントで使用されるタブレットアプリの開発にあたり、視認性が高く、直感的に操作できるUIアニメーションを実現するために、React Nativeのアニメーションライブラリである 「react-native-animatable」 を採用しました。
この記事では、「react-native-animatable」を使って手軽に導入できるアニメーションの実装方法をわかりやすくご紹介します。
React Native初学者の方や、アプリにちょっとした動きを加えて体験を豊かにしたい方に向けた内容となっていますので、ぜひ最後までお付き合いください!
Tech blog
今年も暑い夏が始まりましたね〜。
「湿度さえ…湿度さえ下がれば…!!」と嘆く、エアコンの除湿をフルフル活用して喉が痛くなる夏が今年もやってきます。
クラウドソリューション開発部の今野です!
AWSCLIで使用するProfileを切り替えるときに、毎回切り替えるのは大変…。
「このProfileは…なんだっけ…?」「これは開発環境?それとも本番…環境…?」
そんなお悩みを解決するツールがここにあります!
その名も「awsp」!
素早く環境を切り替えることができる優れものです。
使っているうちに、じわじわと良さが伝わってくるはず。
さっそく導入していきましょう~!
Tech blog
AX研究室の庄内です。AX研究室ではLLM・AIエージェントなどを含むAI・DX案件だけではなく、これまでデータアナリティクス部で取り組んでいた需要予測・異常予兆検知などを含む様々なAI開発も引き続き取り組んでいます。マイナーな分野ですが、地球環境分野へAIを適用するプロジェクトに結構携わっているので、これらの分野においても日々様々な技術動向を調査しています。
先日、「周回遅れのAI気象予測」という記事が日本経済新聞(2025年6月22日)に掲載され、欧米や中国に比べて日本のAI気象予測開発が遅れている現状に警鐘を鳴らしつつ、その利点を見極めた上での積極的な開発を促すよう指摘されました。政府の会議でもAI活用の方針が示されるなど、この分野が日本でも重要な社会的・技術的課題として認識され始めたことがうかがえます。
続きを読む
Tech blog
こんにちは!クラウドソリューション開発部の西谷です。GitHub Copilotのコードレビューを使ってみました。使うための設定や、感想をシェアします! 続きを読む
その他
こんにちは!
クラウドソリューション開発部の市川です。
2025年6月14日(土)にIT推進協会主催の「第2回 モルック大会」が開催されました!
普段はデスクに向かってコードと格闘している私にとって、体を動かしてリフレッシュできる絶好の機会です。昨年は惜しくも準優勝という結果だったので、「今年こそは!」と並々ならぬ意気込みで参加してきました!
Tech blog
こんにちは、SJC共同開発推進室の趙です。
日々画面と向き合うエンジニアの皆さん、慢性的な肩こりや首こり、眠りの浅さに悩まされていませんか?
実は、その不調の原因は「枕そのもの」ではなく、「枕の使い方」にあるかもしれません。
Tech blog
こんにちは。デバイスソフトウエア開発部の本間です。
最近の開発業務にて、課題や進捗は Backlog で管理し、ソースコードは GitHub で管理するプロジェクトがありました。
Backlog には、Backlog 内リポジトリへのコミットやプルリクエストを課題に紐づける機能があり、課題から関連するソースコードの変更履歴を簡単に追跡できます。しかし、リポジトリを外部の GitHub に置いた場合は、その機能は利用できません。GitHub 側へプッシュやプルリクエストした時 、その都度 Backlog の課題へ手動でコメントするのは中々面倒です。
そこで今回は、GitHub 上で操作(プッシュやプルリクエスト)した時、関連する Backlog 課題に自動で通知する方法をご紹介します。
Tech blog
AX研究室の庄内です。

会話での迷子
大規模言語モデル(LLM)とチャットしていて、ちょっと会話が長くなると、「あれ?なんか話が噛み合わなくない?」って感じることありますよね?なんか、意図がうまく伝わっていないような・・・
最新の研究論文を見ると、どうやらそれ気のせいじゃないみたいなんです。今回は、そのLLMが指示を一気に受け取るのと、会話みたいにちょっとずつ受け取るので、どうパフォーマンスが変わるのか、その理由について紹介したいと思います。LLMともっと上手に付き合うためのヒントになれば幸いです。 続きを読む
Tech blog
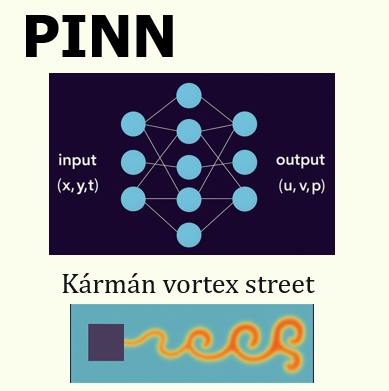
 こんにちはAX研究室のロベルト・フバチです。この投稿では、PINN(Physics-Informed Neural Networks、物理情報ニューラルネットワーク)を用いて、障害物の周囲を流れる流体のシミュレーション方法を紹介します。
こんにちはAX研究室のロベルト・フバチです。この投稿では、PINN(Physics-Informed Neural Networks、物理情報ニューラルネットワーク)を用いて、障害物の周囲を流れる流体のシミュレーション方法を紹介します。
PINNの概要については、以前の投稿の一つで紹介しました。一般的に、これらのネットワークは、自然界や産業界で発生する現象を記述する偏微分方程式を解くために使用されます。
そのような現象の一つが流体の流れであり、これは液体や気体の運動を研究する「流体力学」という分野の対象です。「流体」という用語は液体と気体の両方を指し、固体とは異なり、自由に流れたり形を変えたりする性質があります。
流体が障害物にぶつかると、その背後にカルマン渦と呼ばれる渦が発生することがあります。これらの渦は規則正しく並び、特徴的なパターンを形成します。この現象は、例えば風が旗のポールを通過する際に、旗が規則的に揺れることで観察できます。同様の渦は、島や岩の背後を流れる水、あるいは山地の周囲を流れる空気中の雲にも見られます。
このような流れをシミュレーションするために、PINNはナビエ–ストークス方程式や連続の式などの微分方程式(図2)を利用します。たとえば、管内の層流のような単純な流れでは、これらの方程式に含まれる物理法則だけでPINNが流体の速度分布を効果的に予測できます。
しかし、カルマン渦のような非定常で非線形性の強い複雑な流れでは、従来の数値流体力学(CFD)による完全な再現は計算コストや数値安定性の観点から困難です。一方、限られた測定点での観測データのみでは、流れ場全体の詳細な把握は不可能です。PINNsはこの課題に対し、ナビエ・ストークス方程式などの物理法則を損失関数に組み込むことで、少ない観測データからでも物理的に一貫した流れ場を学習・予測することができます。具体的には、測定された速度や圧力データと物理方程式の制約を同時に満たすよう学習することで、観測点以外の領域についても信頼性の高い流れ場情報を補間・外挿できます。このように、実験データと物理モデリングを統合したアプローチにより、カルマン渦の詳細な時空間構造を効率的に把握することが可能になります。
本稿では、トレーニングデータの量や準備方法が、カルマン渦PINNモデルの精度にどのように影響を与えるかを示します。
続きを読む